CodeMode for Webflow: 코딩 경험을 간소화하세요.
CodeMode for Webflow는 Kevin Haag가 개발한 Chrome 애드온으로, Webflow 디자이너 내에서 코딩 경험을 향상시키기 위해 만들어졌습니다. 이 모드는 방해 요소를 제거하고 코드 작성을 위한 원활한 환경을 제공합니다.
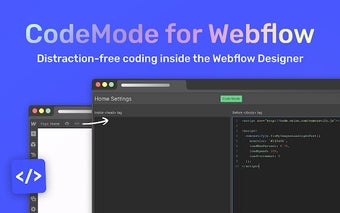
클릭 한 번으로 CodeMode를 실행하고 전체 화면 코딩 화면에 몰입할 수 있습니다. 이를 통해 작업 공간을 지저분하게 만드는 불필요한 요소 없이 코드에만 집중할 수 있습니다. 깔끔하고 미니멀한 인터페이스는 주의를 분산시키지 않는 환경을 제공하여 코딩 작업에 집중할 수 있도록 도와줍니다.
CodeMode는 코드 구조를 포괄적으로 볼 필요가 있는 큰 프로젝트에서 작업할 때 특히 유용한 사이드바 레이아웃도 제공합니다.
코딩 작업 흐름을 더욱 효율적으로 만들기 위해 CodeMode는 편리한 키보드 단축키를 제공합니다. Mac 사용자의 경우 Option + A, Windows 사용자의 경우 Alt + A를 누르면 빠르게 CodeMode를 활성화할 수 있습니다. 이 단축키는 코딩 흐름을 방해하지 않고 CodeMode를 빠르게 활성화할 수 있도록 도와줍니다.
Webflow용 CodeMode는 모든 사용자에게 무료로 제공되는 애드온입니다. 이는 브라우저의 하위 카테고리인 애드온 및 도구에 속합니다. 개발자인 Kevin Haag는 Buy Me a Coffee와 같은 플랫폼을 통해 자신을 지원할 수 있는 방법도 제공하며, 사용자들에게 업데이트와 통찰력을 제공하기 위해 Twitter에서 팔로우하도록 권장합니다.
코딩 경험을 간소화하고 방해 요소를 제거하고자 하는 Webflow 사용자라면 CodeMode는 고려할 가치 있는 도구입니다. 작업 흐름을 간소화하고 생산성을 향상시키며 Webflow 디자이너 내에서 원활한 코딩 환경을 제공합니다.